When creating content that is going to be viewed on the Adobe Content Viewer, it is important to know on which device the content is going to be viewed so that the design in the correct dimensions (height and width) can be used.
Similarly, when the content is exported by Enterprise and a folio file is generated, Enterprise needs to know which dimensions to use, which image quality settings should be applied, and so on.
In Enterprise, this is achieved by the following processes:
- Defining one or more Output Devices, each representing the properties of the device such as page dimensions, image quality and more.
- Setting up Editions that correspond to the defined output devices.
This configuration is subsequently used by the following tools:
- The page dimensions are used for creating DP Artboards in Smart Connection for InDesign, allowing the designer to see the boundaries of the device. For more information, see the Digital Publishing Tools User Guide, appendix C 'Working With DP Artboards'.
- The Editions are used by the Smart Connection for InDesign to assign and view content that is used in a specific output device only. Editions are also used in Content Station as a way to select the device to export the content to.
Workflows without multiple devices
Of course, it may well be that export is only aimed for one device and that creating content for multiple devices is not required. For those scenarios, we recommend to implement the functionality and to define just one device. The use of Editions is then not necessary.
Configuring an output device
Output devices are managed through the Output Devices Maintenance page in Enterprise Server.
The following devices are provided by default:
- iPad. Dimensions: 1024x768 pixels.
- Kindle Fire. Dimensions: 1024 x 600 pixels.
- Xoom. 1280 x 800 pixels.
|
Note about Single- and dual-orientated folios Adobe’s folio format only supports one page dimension for a dual-orientated folio (one in which both landscape pages and portrait pages are used). This means that for a dual-oriented folio the size of the landscape and portrait pages should be identical. Also, when using a single-orientation publication (such as landscape only or portrait only), the dimensions for both orientations need to be set and need to be identical. For example:
|
Step 1. In Enterprise Server, access the Output Devices Maintenance page.
In Enterprise Server, choose Output Devices in the Maintenance menu on the left side of the screen or on the Home page.
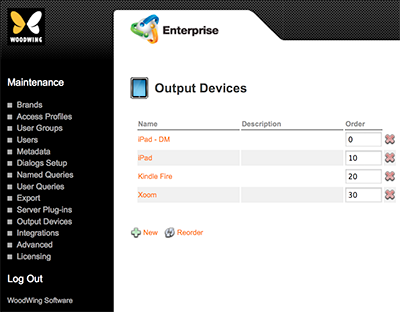
The Output Devices Maintenance page appears.

Figure: The Output Devices Maintenance page.
Devices for the iPad, Kindle Fire and Xoom are defined by default.
Step 2. Click New to define a new device or click the name of an existing device to change its settings.
- Name. The name of the device. This could be any name such as the name of a specific device or the dimensions of a device.
Note: This name must match the name of the corresponding Edition with which content is assigned in InDesign (see Setting up Editions below.)
- Description. A general description of the device.
- Landscape Width. The available screen width of the device (in pixels) when held in landscape orientation.
- Landscape Height. The available screen height of the device (in pixels) when held in landscape orientation.
|
Note about Single- and dual-orientated folios Adobe’s folio format only supports one page dimension for a dual-orientated folio (one in which both landscape pages and portrait pages are used). This means that for a dual-oriented folio the size of the landscape and portrait pages should be identical. Also, when using a single-orientation publication (such as landscape only or portrait only), the dimensions for both orientations need to be set and need to be identical. For example:
|
- Portrait Width. The available screen width of the device (in pixels) when held in portrait orientation.
- Portrait Height. The available screen height of the device (in pixels) when held in portrait orientation.
- Preview Quality. Controls the quality of the page preview of the exported pages. Choose from the following values:
- 1 - JPEG low quality
- 2 - JPEG good quality
- 3 - JPEG Excellent quality
- 4 - JPEG great quality
Note: This feature replaces the use of the PagePreviewQuality Server feature, as used in Digital Publishing versions 1.3 to 1.6. (Note that this feature is still used though in a Print environment.)
|
Example: On the iPad, the Preview Quality settings result in the following dpi values (based on a 1024x768px image):
|
- Landscape Layout Width. Defines the width of a page in landscape orientation (in points), used by Enterprise to distinguish pages in different orientations.
Note: When a layout has multiple devices assigned (in the form of Editions), the first Edition assigned to the layout is used as the primary device. The Landscape Layout Width setting of this primary device is used for determining whether the layout should be treated as a layout in landscape orientation or portrait orientation. Make sure therefore that an order is set for the created Editions. (See Setting up Editions.)
The number of Editions assigned to the layout could of course be different than the total number of devices configured. For example, assume that the following devices have been configured:
10 iPad
20 Galaxy
30 Playbook
If for a layout only the Galaxy and Playbook Editions have been assigned, then the Galaxy is considered as the primary device, even though the iPad Edition precedes it in the configuration.
- Pixel Density. Indicates the pixel density (PPI) in which the magazine has been designed.
- PNG Compression. The level of compression used for generating PNG images in InDesign, defined in a scale from 0 (zero) to nine.
Note: PNG images are created when Hotspot elements (Hotspot, Selected Hotspot, Hotspot content, and Hotspot Close button) or Scrollable Area content contain transparency. When undefined, the setting defaults to '5'. A higher compression takes slightly longer to generate but is still advised as it reduces the overall size of the folio file.
- Text View Padding. Controls the margins of the text in pixels when a page is displayed in Text View mode (portrait orientation without a dedicated layout available, showing the story as a continuous page of text in HTML format, instead of a designed page layout).
Values are comma separated; the order is Top, Right, Bottom, Left. For example: ‘10, 20, 30, 40’. When empty, a default value of ‘20, 20, 20, 20’ is used.
Note: When an image header is present, the top margin of the text is calculated from the bottom of the image.
Step 3. Click Create.
Step 4. Click the Left Arrow icon to return to the Output Devices page.
Step 5. Repeat steps 1 to 4 to create as many devices as needed.
Setting up Editions
Assigning content for a particular device is done in InDesign by assigning content to an Edition. An Edition should therefore be created for each output device.
Step 1. Access the Publication Channel Maintenance page for the Adobe DPS issue.
Step 2. Create an Edition for each specific output device.
|
Notes:
|
Step 3. In the Order box, enter an order number for each Edition and click Reorder.
Note: When a layout has multiple devices assigned (in the form of Editions), the first Edition assigned to the layout is used as the primary device. The Landscape Layout Width setting of this primary device (as set on the Output Device Maintenance page) is used for determining whether the layout should be treated as a layout in landscape orientation or portrait orientation.
The number of Editions assigned to the layout could of course be different than the total number of devices configured. For example, assume that the following devices have been configured:
10 iPad
20 Galaxy
30 Playbook
If for a layout only the Galaxy and Playbook Editions have been assigned, then the Galaxy is considered as the primary device, even though the iPad Edition precedes it in the configuration.
Comment
Do you have corrections or additional information about this article? Leave a comment! Do you have a question about what is described in this article? Please contact Support.
0 comments
Please sign in to leave a comment.