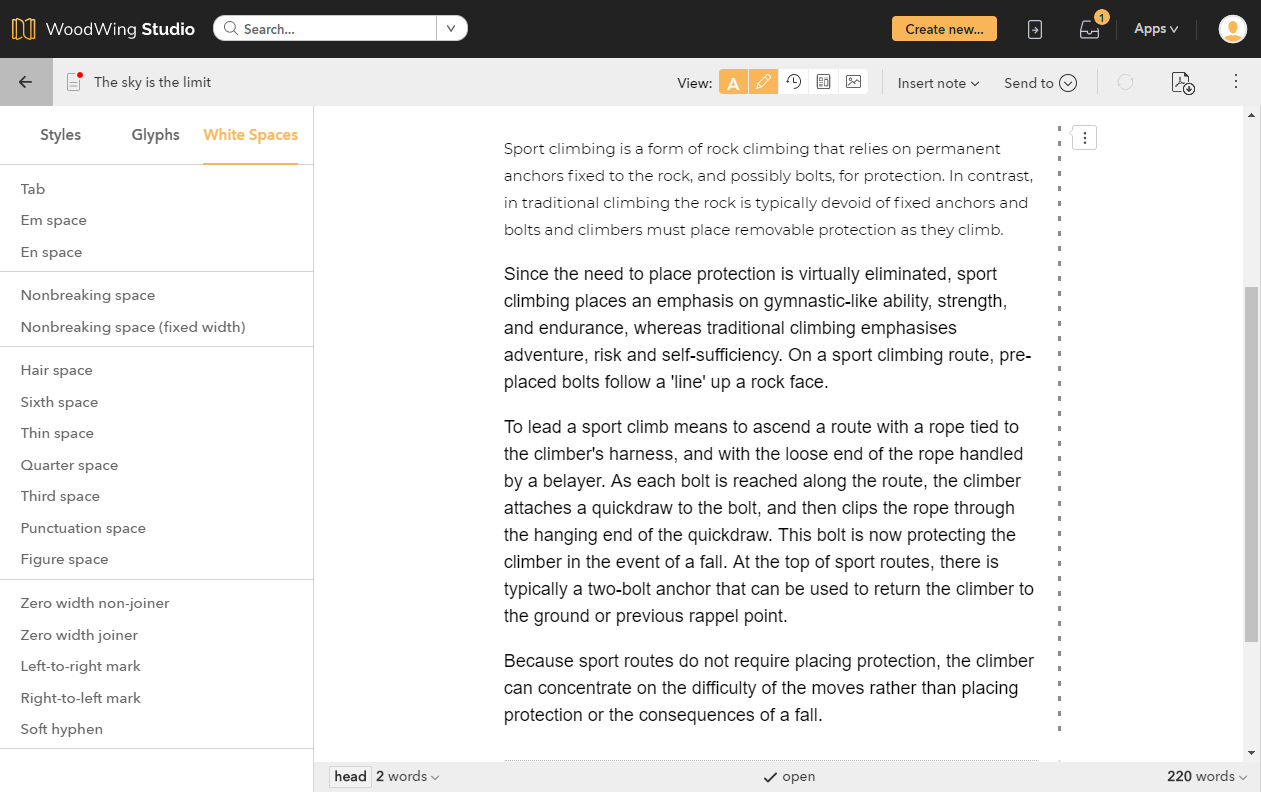
When editing a Print article, the White Spaces panel can be used for adding white spaces to the text.

The panel contains a default set of white spaces. This set can be customized by configuring the following:
- The order of the groups
- The white spaces in a group
- The order of the white spaces
Configuration
Configuration is done by modifying a Studio configuration file. This can be done in the following ways:
- By deploying the changes in a custom configuration file and loading it via a custom plug-in.
- By directly editing the configuration file on the server.
Configuration by deploying a custom configuration file
In this method, a custom configuration file containing the changes is deployed and loaded into the Print editor via a custom plug-in.
For details about how to do this, see the instructions on Github.
Configuring the file on the server
Note: If you do not have access to the file (because of the way your system is hosted or because of access rights), configure the file via the Management Console as described above.
Modify the following file:
Content Station folder > config-glyphs.js
Information about how to configure the file can be found in the following locations:
- For the file in general:
Content Station folder > config-white-spaces.js
Keyboard shortcuts
To make the process of adding white spaces more efficient, a keyboard shortcut can be added to each glyph.
For more information, see Configuring keyboard shortcuts for the Print editor of Studio.
Comment
Do you have corrections or additional information about this article? Leave a comment! Do you have a question about what is described in this article? Please contact Support.
0 comments
Please sign in to leave a comment.