The Brand portal is one of the ways of Accessing files stored in Assets Server through a Web browser.
It provides easy access to content that is stored in Assets Server and because of its limited features it is perfect for general use.

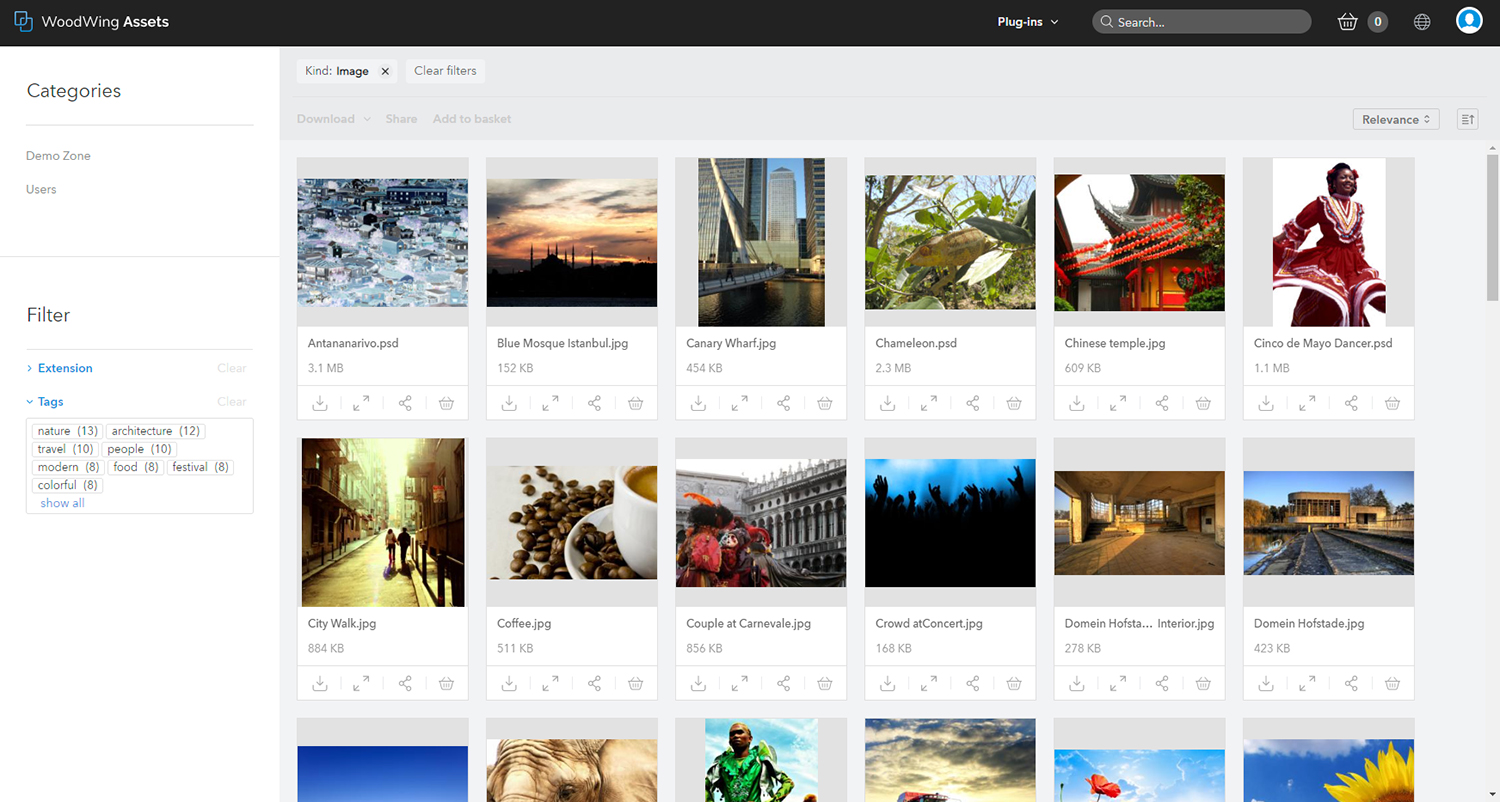
Figure: The Brand portal.
This article describes how to set up the Brand portal so that users can start using it. The following topics are described:
- Installation and configuration
- Required licenses
- Setting up user permissions
- Making the URL available
- Setting up the navigation method
- Changing the look and feel
- Controlling the available metadata fields
- Setting up download presets
- Web browser compatibility
- Customizing the list for sorting assets
- Configuring the default expiration date of shared files
|
Info: Use the filter to only show information for one topic: |
Installation and configuration
The Brand portal is part of Assets Server and is therefore installed as part of the Assets Server installation.
Network products and RFC compliancy
The Brand portal is run in a Web browser and references to files and queries are therefore expressed in URLs. These URLs can contain ////-sequences and diacritics such as accented characters.
Please note that the URLs that are generated by Assets are compliant with the URI syntax RFC 3986. Make sure that your network environment such as proxies, gateways and firewalls also support this standard so that the URLs can be successfully routed.
Required licenses
The Brand portal is mainly aimed at users with a Basic user license who only need to search, download and share assets, but is of course available to users with any of the other license types as well.
Making the URL available
Distribute the following URL to users who need to use the Brand portal:
<Assets Server URL>/app
Example: http://www.assets-server.com/app
Note that this is the same URL as the one for accessing Assets. When accessing the URL and entering the log-in credentials, one of two things will happen:
- For users with a Basic user license the Brand portal will immediately appear.
- For users with a Standard or Pro user license or for Super users, Assets appears. The Brand portal can then be accessed clicking the avatar and choosing 'Brand portal' from the menu.
![]()
Web browser compatibility
Make sure that users access the Brand portal by using a Web browser with which the Brand portal is compatible. For a full overview, see the Compatibility Matrix.
Setting up user permissions
As for any other Assets Server client, users need to be given permission to use the Brand portal and its features. This is done by using the tools as described in Controlling user permissions in Assets Server.
For the Brand portal, take note of the following:
- Use the Capability named 'Web client' to provide users access to the Brand portal.
- Check the list of client features in Controlling user access to clients and client features in Assets Server to see which apply to the Brand portal.
- When using folders as a navigation method in the Brand portal (see Setting up the navigation method), these folders appears as 'Categories': links that can be clicked. Because the folder name is used as the name of the Category, make sure that descriptive folder names are used as much as possible. Grant or deny folder access to each user or user group as needed so that only links appear to locations that the user is allowed access to.
Setting up the navigation method
The Brand portal can be set up to let users use one of the following ways of navigating the assets in Assets Server:
- By using Categories
- By using taxonomies
Using Categories
Note: Using Categories is the default navigation method of the Brand portal.
In the Brand portal, Categories represent the folders in Assets. Instead of showing a folder structure, the Categories and any sub Categories are shown as a list. When selecting a Category, the files that are part of that folder in Assets are shown.

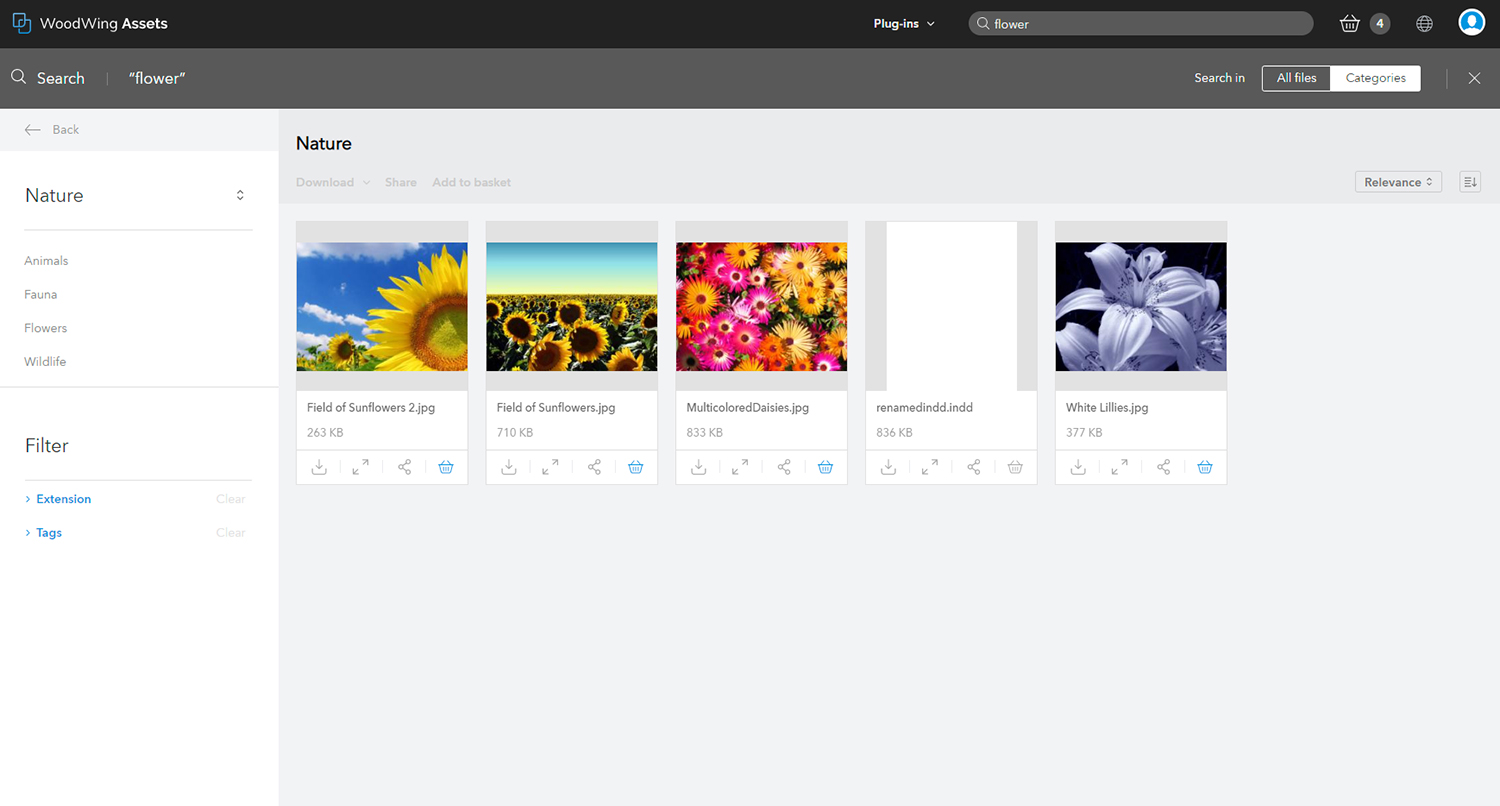
Figure: Using Categories to navigate the assets in the Brand portal.
Using taxonomies
Using taxonomies is a way of adding metadata to an asset by choosing a value from a predefined list. This makes sure that:
- The value is always correctly spelled when adding it to the asset or when searching for it
- Users are made aware of the existence of the term by viewing the taxonomy list
When Assets Server is set up to make use of taxonomies, these can be offered in the Brand portal as a way of letting users find assets. It then replaces the method of using Categories.
Note: The 'Tags' field is not supported for use as a taxonomy field in the Brand portal because it conflicts with the current filter options.
Taxonomies are shown as lists that can be expanded or collapsed from which the user can choose one or more values.

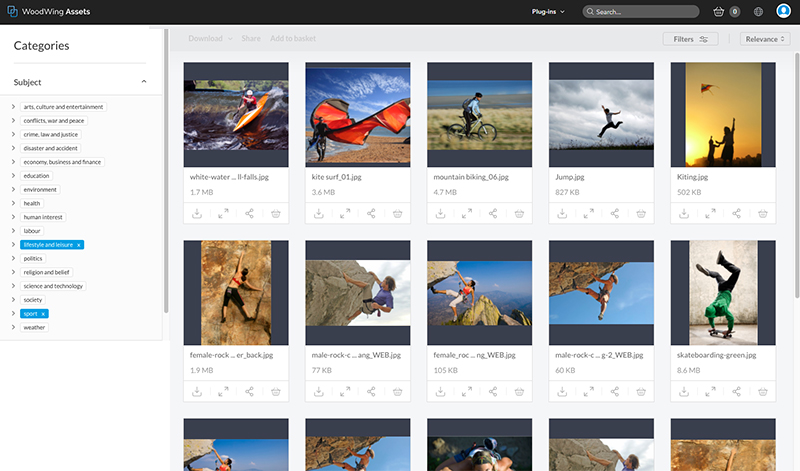
Figure: Using taxonomies to find assets in the Brand portal.
Setup
To set up this feature, do the following:
Step 1. In the Management Console, access the Server configuration > Cluster properties page.
Step 2. Search for the following option and set it to true:
brandPortalTaxonomyNavigation=true
Step 2. Search for the following option and add the name of each field (for which taxonomy is enabled) that needs to be shown. Separate multiple fields by a comma:
brandPortalNavigationTaxonomyFields=field1,field2,field3
|
Note about assigning a taxonomy to the brandPortalFilterFields and brandPortalNavigationTaxonomyFields options. A taxonomy cannot simultaneously be assigned to the following options:
When this is the case, searching on the taxonomy fails and a 'No results could be found' message is shown. Should this scenario occur, perform the following steps to resolve it: Step 1. In the Management Console, access the Server configuration > Cluster properties page. Step 2. Search for the brandPortalFilterFields and brandPortalNavigationTaxonomyFields options. Tip: Type brandportal in the filter to display both options. Step 3. Make sure that a taxonomy is only assigned to one of the two options. |
Changing the look and feel
The look and feel of the Brand portal can be changed to match the style of the brand that the Brand portal is used for, for example by matching it with the branding of a company, product or publication.
The following can be adjusted:
- The application name shown in the Web browser tab
- The icon shown in the Web browser tab
- The background image of the Sign In page
- The logo in the header
- The color of the header
- The highlight color (used for buttons, selections and various other small page items)
- The background color for thumbnails and previews of transparent images
- The 'Feedback' and 'Help' links

Figure: The default background image of the Sign In page.

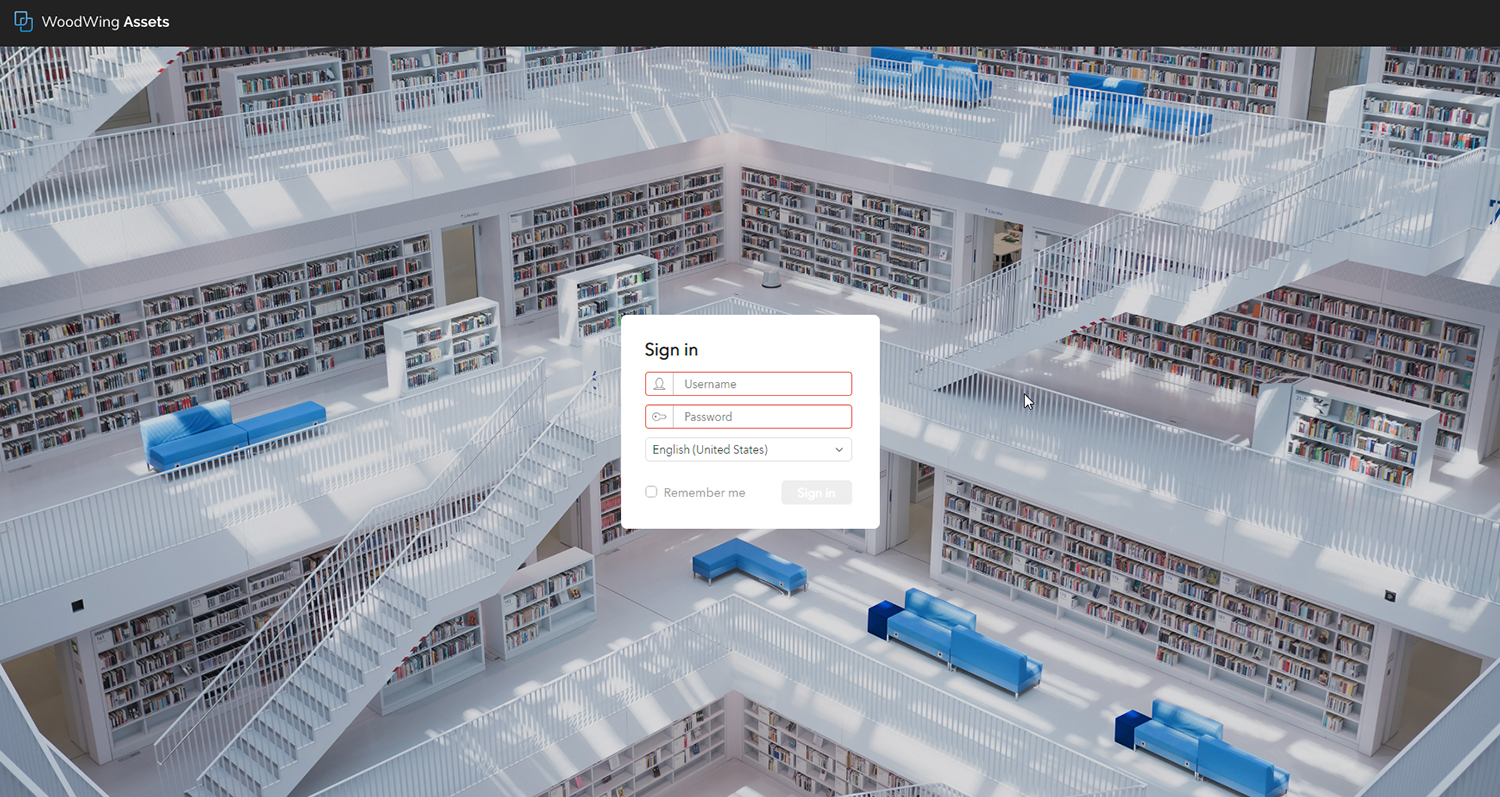
Figure: A custom background image on the Sign In page.

Figure: The default Branding settings.

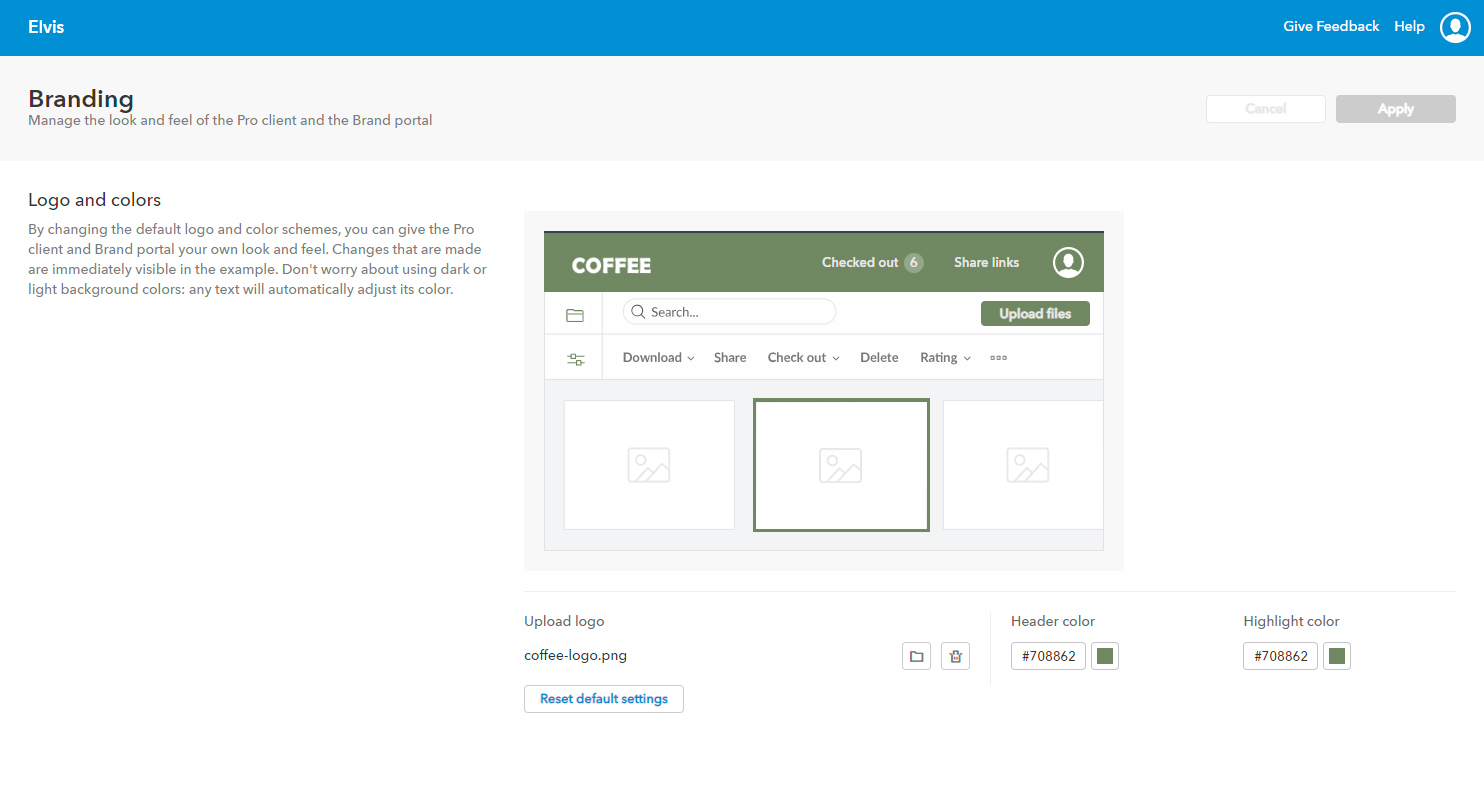
Figure: Custom Branding settings.
For more information, see Changing the look and feel of the Brand portal.
Controlling the available metadata fields
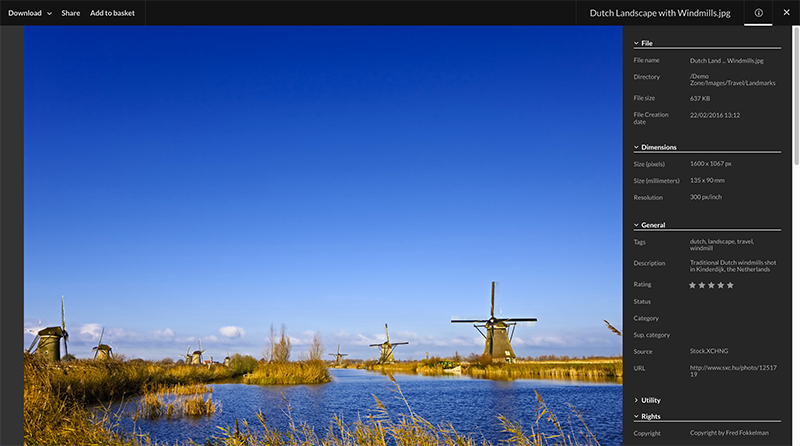
When an image is viewed in fullscreen mode, a default list of metadata fields can be viewed by clicking the Info button in the top right corner.
Note: Permissions are required for a user to see metadata fields, see above.

Figure: Viewing metadata for an image in fullscreen mode.
The default list of fields
In alphabetical order:
- adultContentWarning
- aggregationType
- album
- alterationConstraints
- artist
- assetDomain
- audioLength
- audioTitle
- beatsPerMinute
- bitDepth
- cameraManufacturer
- cameraModel
- caption
- captionWriter
- colorMode
- colorSpace
- compression
- copyright
- copyrightAgent
- copyrightOwner
- copyrightStatus
- creationCity
- creationCountryName
- creationSublocation
- creatorAddress
- creatorCity
- creatorCountry
- creatorEmail
- creatorName
- creatorPhone
- creatorPostalCode
- credit
- description
- dimension
- dimensionIn
- dimensionMm
- dimensionPt
- edition
- embargoDate
- exposureProgram
- exposureTime
- extension
- fileConstraints
- fileCreated
- fileModified
- filename
- fileSize
- fNumber
- focalLength
- folderPath
- generalCity
- generalCountryName
- generalSublocation
- genre
- instructions
- isbn
- issueIdentifier
- issueName
- minorModelAgeDisclosure
- modelReleaseStatus
- numberOfCharacters
- numberOfLines
- numberOfPages
- numberOfParagraphs
- orientation
- propertyReleaseStatus
- publicationChannel
- publicationDate
- publicationName
- rating
- resolution
- resolutionUnit
- scene
- section
- shotDate
- shotLocation
- shotName
- shownCity
- shownCountryName
- shownSublocation
- sizeConstraints
- status
- subject
- subjectCode
- tags
- termsAndConditions
- termsAndConditionsURL
- usageFee
- usageRights
- usageTerms
- videoLength
- volume
To add or remove fields, do the following:
Step 1. Access a cluster-config.properties.txt file for your Assets Server cluster.
Step 2. Locate the brandPortalMetadataPanelFields setting.
Step 3. Add or remove fields as required. Any field that is not listed will not be shown.
Note: When adding fields, reference their field names as listed in Metadata field information for Assets Server.
Setting up download presets
By default, users can either download a preview of a file, download the original file, or they can create a custom download to download the file in a specific format, size and resolution.
Note: This applies to downloading files in the Brand portal itself as well as downloading files that are shared through the Brand portal.
To improve efficiency, Download Presets containing often used download settings can be made available to user groups and users of shared files. This way the users do not have to go through the process of creating a Custom Download each time themselves.
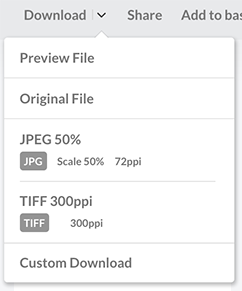
Each assigned Download Preset appears in the Download menu for that user.

Figure: Download Presets make it easy for users to quickly download files in a specific format, size and resolution.
Setting up Download presets is done in the Management Console. For more information, see Managing Download Presets in Assets Server.
Customizing the list for sorting assets
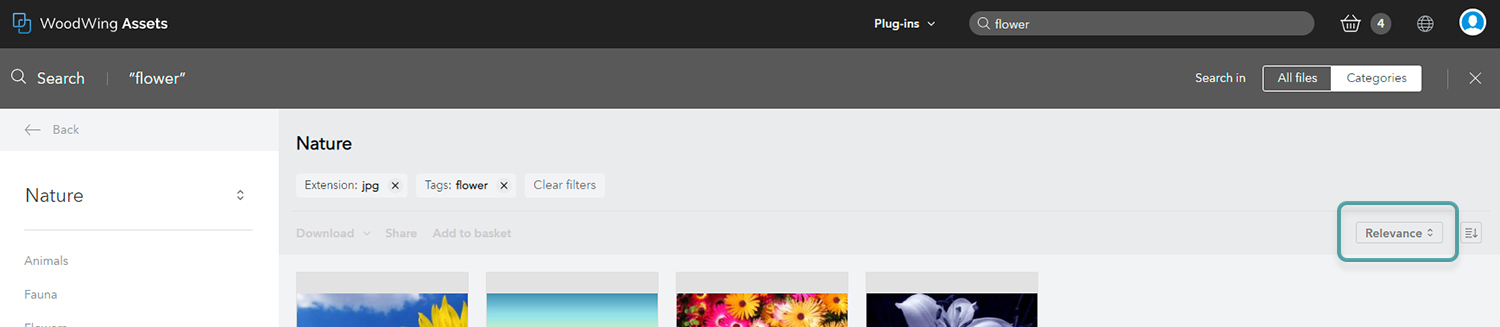
When browsing the assets in the Brand portal, the displayed assets can be sorted by using the Sort list.

Figure: The Sort list in the Brand portal.
This list contains default items to sort the assets on, but can also be customized to show specific items only. For more information, see Customizing the list for sorting files in Assets, the Brand portal, or Shared Links.
Configuring the default expiration date of shared files
When files are shared, they can be accessed for a limited period of time. The default time period is 3 months which can be manually changed when the link with which the assets are shared is created or edited.
The duration of the default time period can also be configured. For more information, see Configuring the default expiration date for Shared Links created in Assets.
Comment
Do you have corrections or additional information about this article? Leave a comment! Do you have a question about what is described in this article? Please contact Support.
0 comments
Please sign in to leave a comment.