A Smart Styles element is a formatted page item that has been added to the Smart Styles Library.
This article describes how to work with such elements.
Creating a Smart Styles element
Smart Styles elements can be created from any page item that consists of frames or paths. This includes all graphic frames, text frames, and unassigned frames. They can be styled using InDesign’s page formatting features and subsequently converted into a Smart Styles element.
Step 1. Create a new page item or use an existing page item such as a text or graphic frame. Use InDesign’s standard features to apply formatting to either the object itself (shape and appearance) and/or its content (text or table).
For more information about setting up complex formatting structures, see Setting up a text element in Smart Styles.
Step 2. Turn the item into a Smart Styles item by using one of the following methods:
- Select one or more page items and drag them onto the Smart Styles Library.
- Select one or more page items and click the New Library Item button at the bottom of the Library panel.
- Select one or more page items and choose Add Item from the Library menu.
- From the Library menu, choose one of the following commands (no page items need to be selected):
- Add Items on Page [number]. For adding all items on the current page as one library object.
- Add Items on Page [number] as Separate Objects. For adding all items on the current page as separate library objects.
Note: When multiple items are dragged onto the library, these will be added as one item.
Tip: Hold down the Option key (MacOS) or Alt key (Windows) to immediately display the Item Information dialog box for naming the item.
Viewing the current formatting of an element
To view the current formatting of any Smart Styles element in the library, hold down the Option key (MacOS) or the Alt key (Windows) and drag the Smart Styles element onto the page. It is then placed on the page as a regular item and can be used to inspect its styling.
Changing the way Library items are displayed
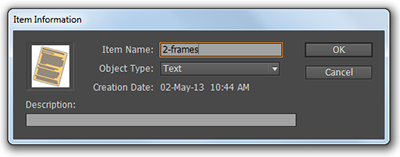
Controlling the way Smart Styles elements are displayed in the Library panel is controlled through the Item Information dialog.

Tip: Use the Description field to leave a short description when sharing the library with other users.
To quickly display the Item Information dialog, do one of the following:
- Double-click an element in the Library panel.
- Hold down the Option key (MacOS) or Alt key (Windows) when adding an item to the Library panel.
Note: When multiple items are added at once, Item Information dialog boxes will appear for each item individually.
- Right-click a library item and choose Item Information from the context menu.
Applying a Smart Styles element
Smart Styles enables you to create intricate item and text formatting and build complex tables. These Smart Styles Library elements can contain many different formatting properties. For design purposes, you may want to apply only part of the properties associated with a particular Smart Styles element, but retain the original formatting for later use.
The different ways of applying a Smart Styles element are described here.
For more information about setting up complex formatting structures, see Setting up a text element in Smart Styles.
Controlling the applied styling
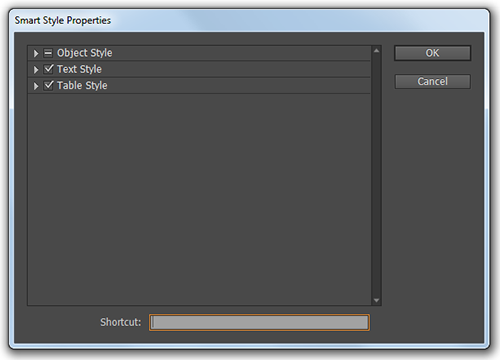
The Smart Styles Properties allow you to control which styles are applied to a page item.
Example: A Smart Styles element has been created from a text frame which has a fill color applied and text formatted in a certain way. To only apply the text formatting to another text frame, the fill color property can be disabled.
Properties are grouped as follows:
- Object Styles. For controlling the style of an object (not the text or table that it may contain).
- Text Styles. For controlling text formatting only (not the frame that it is part of).
- Table Styles. For controlling the formatting of the table and the text that the table contains.
Smart Styles properties are controlled in the Properties window. Access it by doing one of the following:
- From the Library panel menu, choose Smart Styles Properties.
- Right-click an element in the Library panel and choose Smart Styles Properties from the context menu.

For a more detailed description of these properties, see Smart Styles element properties.
Applying an element to page items
When a Smart Styles Element is applied to a targeted page item, the target acquires all of the formatting properties that are assigned to the element.
Smart Styles elements can be applied to a single page item, to multiple page items, to text or to tables.
Applying to a single page item
Do one of the following:
Note: Make sure that Smart Styles Library is selected in the Library panel menu.
- Drag the desired element from the Smart Styles Library and drop it onto the page item to be styled.
- Select the target page item. Then select an element in the Library panel. From the Library menu, choose Apply Smart Style.
- Select the target page item. In the Library panel, right-click an item and choose Apply Smart Style from the context menu.
Take special not of Frame Width Settings.
Applying to multiple page items
Note: Make sure that Smart Styles Library is selected in the Library panel menu.
Select the page items you want to style and do one of the following:
- Select an item in the Library panel and from the Library menu choose Apply Smart Style.
- In the Library panel, right-click an item and choose Apply Smart Style from the context menu.
Take special not of Frame Width Settings.
Applying an element to text
Select only the text to be styled and do one of the following:
- Drag a Smart Styles element from the Library panel onto the selected text. (While dragging, the mouse pointer changes into a paintbrush.)
- Select the desired Smart Styles element from the Library panel and choose Apply Smart Style from the Library panel menu.
- In the Library panel, right-click the element that you want to apply to the selected text and choose Apply Smart Style from the context menu.
|
Notes:
|
Applying an element to tables
Do one of the following:
- Drag a Smart Styles element from the Library panel onto the table.
- Select the whole table and do one of the following:
- Drag a Smart Styles element from the Library panel onto the table.
- Select the Smart Styles element in the Library panel . From the panel menu, choose Apply Smart Style.
- Right-click the Smart Styles element in the Library panel and choose Apply Smart Style from the context menu.
|
Notes:
|
Applying an element to table cells
With one or more table cells selected, do one of the following:
- Drag a Smart Styles element from the Library panel onto the selected cells.
- From the panel menu, choose Apply Smart Style.
- Right-click the Smart Styles element in the Library panel and choose Apply Smart Style from the context menu.
|
Notes:
|
Applying an element to a text frame with tables
To apply a Smart Styles table element to a complete text frame including all tables it contains, drag the Smart Styles element from the Library panel onto a text frame, outside any of its tables.
This will format the complete text frame, including all tables inside it. If the target text frame contains more tables than defined in the Smart Styles, all additional tables will be formatted by the properties in the last table of the Smart Styles element.
- Right-click the Smart Styles element in the Library panel and choose Apply Smart Style from the context menu.
|
Notes:
|
Frame width settings
Applying the 'Frame Width' property of a Smart Styles element needs particular attention, especially when it comes to using the following settings:
- Match Width of Columns. Matches the width of the column(s) in the target frame with the column width of the source frame.
- Match Number of Columns. Matches the number of columns of the target frame with the number of columns of the source frame.
- Match Gutter Width. Matches the gutter width of the target frame with the gutter width of the source frame.
- Match Width. Matches the overall width of the target frame with the width of the source frame.
Note that a direct relationship exists between certain settings and that when one of these settings is used, the related setting must also be used.
Example: When selecting Match Column Width, the Match Number of Columns setting and the Match Gutter Width setting also needs to be used.
It is not necessary to know or remember these relationships: Smart Styles will take care of this. Whenever a setting is not selected while it is required because of the selection of its related setting, Smart Styles will inform you about this by showing a message. When agreeing that the change should take place, Smart Styles will automatically select all of the related settings for you.
The following table shows the scenarios in which you will see such a message appear.
Note: The Frame Width setting Match Resize Behavior is not affected by these scenarios.
| Rule # | When these settings are enabled: | This setting should also be enabled:1 |
|---|---|---|
| 1 |
Match Width Match Width of Columns Match Gutter Width |
Match Number of Columns |
| 2 |
Match Width Match Number of Columns Match Gutter Width |
Match Width of Columns |
| 3 |
Match Width Match Width of Columns Match Number of Columns |
Match Gutter Width |
| 4 |
Match Width Match Width of Columns |
Match Number of Columns Match Gutter Width |
1 When not set manually, it will be set automatically by Smart Styles (a message will appear to inform you about this).
Assigning a keyboard shortcut
To make the process of applying a Smart Styles element to a page item even more convenient, a keyboard shortcut can be assigned to each element.
Step 1. Bring up the Smart Styles Properties dialog box by doing one of the following:
- Select a Smart Styles element and choose Smart Styles Properties from the Library panel menu.
- Right-click a Smart Styles element in the Library panel and choose Smart Styles Properties from the context menu.
Step 2. In the Shortcut box enter a keyboard command.
|
Notes:
|
Modifying a Smart Styles element
A Smart Styles element that is stored in a library can at any time be altered and updated.
Step 1. Modify the element by using one of the following methods:
- While holding down the Option key (MacOS) or Alt key (Windows), drag a Smart Styles element from the library onto the layout. The element will be placed onto the layout as an editable object.
- Modify a page item that was previously styled by the Smart Styles element which you want to replace.
Step 2. Once the modification is complete, drag the newly formatted page item onto the Smart Styles Library panel.
Step 3. A message appears asking to confirm the action; click Yes.
Step 4. (Optional) Update any page items which were styled with the previous version of the element (see below).
Updating page items
When an existing Smart Styles element is updated with a new version (see above), it can be used to make global changes to all page items that were styled by the original element.
Select the updated element in the Library panel and do one of the following:
- From the Library panel menu, choose Re-Apply Smart Style.
- Right-click on the Smart Styles element in the Library panel and choose Re-Apply Smart Style from the context menu.
All page items in the document that were previously formatted with the original Smart Styles element will automatically take on the formatting properties of the newly created Smart Styles element.
Note: These changes will only be applied to the document that is currently being worked on. If the same Smart Styles element has been used in other documents, then these have to be updated in the same way.
Comment
Do you have corrections or additional information about this article? Leave a comment! Do you have a question about what is described in this article? Please contact Support.
0 comments
Please sign in to leave a comment.